In this part, we will understand basics of react components. Back in the days, developer writes the thousand lines of code in just one file that means every will be cover in the same file, so if any logic or line of code causes error then developer had to find out which simply means too much time was taken to solve only one problem. To solve this, we have introduced with react components.
React Components in nothing, but they are just files which have created to reduce messy and weighted code from main file, React Components are the files in which we can write code for individual logic so if any logic or code have some mistake then we can easily debug and correct it accordingly.
There are mainly two types of React components:
(1) Functional component
(2) Class component
Function Component
Heading.js
import React from 'react';
function Heading()
{
return(
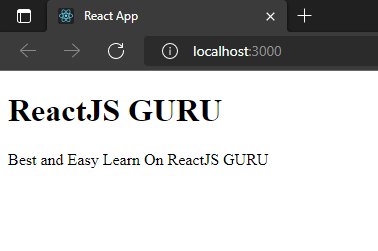
<h1> ReactJS GURU</h1>
);
}
export default Heading;
Details.js
import React from 'react';
function Details()
{
return(
<p> Best and Easy Learn On ReactJS GURU</p>
);
}
export default Details;
App.js
import React from 'react';
import Heading from './Heading';
import Details from './Details';
function App()
{
return(
<>
<Heading/>
<Details/>
</>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
Okay, as you can see we have here Heading.js, Details.js, These files are our components in this we have taken one heading and in other one we have a paragraph. And also remember the component file’s name starts with a Capital letter.
We have here imported these files into our App.js file, if you want to use component in your file then you have to import it with import <any name> from ‘component file path’. Here you can give any name you want to, but it is recommended to give a proper name, so you can identify the file.
After that, we use component with <componentname/> this tag, looks like a custom HTML tag right? Also, we have used fragments here since we need to show two different tags. The syntactic sugar form for fragment is <>…code…</>.
Now as you can see we have index.js looks pretty cool with some few lines.

Class Component
Functional components are simpler than class components. You need to extend react.component. Create a component and a render function that returns React elements. Data can be passed from one class to another class component. A class can be created by creating a class that extends Components. It also has a render function. The below example shows a valid class component.
Example:
Heading.js
import React from 'react';
class Heading extends React.Component
{
render(){
return(
<h1> ReactJS GURU</h1>
);
}
}
export default Heading;
Details.js
import React from 'react';
class Details extends React.Component
{
render(){
return(
<p> Best and Easy Learn On ReactJS GURU</p>
);
}
}
export default Details;
App.js
import React from 'react';
import Heading from './Heading';
import Details from './Details';
function App()
{
return(
<>
<Heading/>
<Details/>
</>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
Here in Heading and Details component, we need to use class component for that we have extended the React.component package, and also we need to render again and again if you write more components, So using functional component will be smart choice to work with. Also, App.js and index.js will remain the same as functional components.




[…] this part, we learn about react component life cycle. As we have seen, components are pretty useful and our React application is nothing but just bunch of components, basically, our […]
[…] be rendered. Basically, react conditional rendering is the process of delivering or rendering the component or element based on […]
[…] information through the tree of components without sending props manually down through every nested component. It’s specifically designed to share data that could be considered general data for the tree […]
[…] Foremost, In App.js which by default linked with index.js, so we don’t need to touch index.js, we can directly go with App.js. Now, in App component, we need to create a basic skeleton for the cards. For that we have used <Card> tag which is actually the way of calling card component, If you’re not familiar with component, then component is basically a file in which you can write your logic. You can check out tutorial for react component. […]
[…] in this we just don’t need to touch index.js as always because we always work with components. Then after we have first created our sliderData.js file in which we will store our images, and it […]
[…] Quote.js. As we can see, our App.js file is pretty straight-forward and clean, this is the power of react components. We will add logic in our Quote.js file, so let’s move to […]