How to Create a React Image Slider: Step-by-Step Guide.
Dev Samay
Senior ReactJS Developer

In this article, we will create a React Image slider application. We will have some images here and also, and we will add two buttons for the next ima...
In this article, we will create a React Image slider application. We will have some images here and also, and we will add two buttons for the next image and another for the previous image. This is going to be a very easy and beginner-friendly project. We will also add some sort of animation using CSS as well here. So let’s make this step by step.
Pre-requisites to Create a React Image Slider
- Basic knowledge of ReactJS.
- Basic knowledge of CSS.
- Basic knowledge of React props and hooks.
- Installation of react-icons.
Creating Data File
Firstly, we have created our application, in this, we just don’t need to touch index.js as always because we always work with components. Then after we have first created the sliderData.js file in which we will store our images, it will be usable by just calling it. We have here added 5 images to the array, we used images from an online platform, so we have to give links for these images, and alternatively, we need an internet connection each time to run this application properly. You can also add images directly to the application and just give its path.
1export const SliderData = [
2 {
3 image:
4 'https://images.unsplash.com/photo-1546768292-fb12f6c92568?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1350&q=80'
5 },
6 {
7 image:
8 'https://images.unsplash.com/photo-1501446529957-6226bd447c46?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1489&q=80'
9 },
10 {
11 image:
12 'https://images.unsplash.com/photo-1483729558449-99ef09a8c325?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
13 },
14 {
15 image:
16 'https://images.unsplash.com/photo-1475189778702-5ec9941484ae?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1351&q=80'
17 },
18 {
19 image:
20 'https://images.unsplash.com/photo-1503177119275-0aa32b3a9368?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
21 }
22];Adding Images to The Application
Now, we need to add our ImageSlider.js component, in which we will write our main logic. Before that, we need to install the react-icons package, For that we need to add a command npm install react-icons in our console because we need this to add our icons for the next and previous buttons. Now in the ImageSlider component, we have added our React and useState packages, also we have imported our SliderData.js to access the images, And lastly, we have added our FaArrowAltCircleRight, FaArrowAltCircleLeft icons from react-icons.
1import React, { useState } from 'react';
2import { SliderData } from './SliderData';
3import { FaArrowAltCircleRight, FaArrowAltCircleLeft } from 'react-icons/fa';
4const ImageSlider = ({ slides }) => {
5 const [current, setCurrent] = useState(0);
6 const length = slides.length;
7 const nextSlide = () => {
8 setCurrent(current === length - 1 ? 0 : current + 1);
9 };
10 const prevSlide = () => {
11 setCurrent(current === 0 ? length - 1 : current - 1);
12 };
13 if (!Array.isArray(slides) || slides.length <= 0) {
14 return null;
15 }
16 return (
17 <section className='slider'>
18 <FaArrowAltCircleLeft className='left-arrow' onClick={prevSlide} />
19 <FaArrowAltCircleRight className='right-arrow' onClick={nextSlide} />
20 {SliderData.map((slide, index) => {
21 return (
22 <div
23 className={index === current ? 'slide active' : 'slide'}
24 key={index}
25 >
26 {index === current && (
27 <img src={slide.image} alt='travel image' className='image' />
28 )}
29 </div>
30 );
31 })}
32 </section>
33 );
34};
35export default ImageSlider;Now let’s add the section for our images and icons, we have added our both icons here, with class names, and we also added an event listener on these icons for the onClick event. In this event, we have called functions, one prevSlide function and another for nextSlide function. For these functions, we have added our state hook, in which we have added 0 as our default value, and we can update these when the icons get clicked.
Here, in nextSlide function, we are checking current === length - 1 ? 0 : current + 1 this condition, so when the current slide index is equal to length-1 (which is here 4). If yes then we just simply move to 0 otherwise we will increment the number.
Note: Here we are accessing the image with its index number, as we have added these images as an array inside the SliderData.js file. And we also know that, array indexes starts from 0, so we have added number of images into the length variable. here length will be 5 and image indexes will be 0 to 4.
Now For prevSlide we are checking current === 0 ? length - 1 : current - 1 condition, where if it is true then we will add length-1 (which is 4) and if it is false then we will decrease the value of the index.
Now we have added functionalities to these icons, let’s fetch the images. For that, we have used map() function to fetch the data. In this, we are adding some classes for slides and checking if the current is equal to the index, and also we have added an active class which we will customize in the CSS file. In this div we have fetched our images.
import './App.css';
import ImageSlider from './components/ImageSlider';
import { SliderData } from './components/SliderData';
function App() {
return <ImageSlider slides={SliderData} />;
}
export default App;
Now we need to see the result, for that, we need to call these components through the App component.

Adding CSS Styling
Since our result is quite big and not pretty good-looking, we need to adjust these using our App.css file.
In the CSS file, we just have to adjust the image size and customize these icons. Also, we have added a little bit of animation while changing the images. We also need to hide the other image so that the output won’t be bad.
1.slider {
2 position: relative;
3 height: 100vh;
4 display: flex;
5 justify-content: center;
6 align-items: center;
7}
8.image {
9 width: 1000px;
10 height: 600px;
11 border-radius: 10px;
12}
13.right-arrow {
14 position: absolute;
15 top: 50%;
16 right: 32px;
17 font-size: 3rem;
18 color: #000;
19 z-index: 10;
20 cursor: pointer;
21 user-select: none;
22}
23.left-arrow {
24 position: absolute;
25 top: 50%;
26 left: 32px;
27 font-size: 3rem;
28 color: #000;
29 z-index: 10;
30 cursor: pointer;
31 user-select: none;
32}
33.slide {
34 opacity: 0;
35 transition-duration: 1s ease;
36}
37.slide.active {
38 opacity: 1;
39 transition-duration: 1s;
40 transform: scale(1.08);
41}
42
Full Source Code to Create React Image Slider
App.js
import './App.css';
import ImageSlider from './components/ImageSlider';
import { SliderData } from './components/SliderData';
function App() {
return <ImageSlider slides={SliderData} />;
}
export default App;
SliderData.js
1export const SliderData = [
2 {
3 image:
4 'https://images.unsplash.com/photo-1546768292-fb12f6c92568?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1350&q=80'
5 },
6 {
7 image:
8 'https://images.unsplash.com/photo-1501446529957-6226bd447c46?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1489&q=80'
9 },
10 {
11 image:
12 'https://images.unsplash.com/photo-1483729558449-99ef09a8c325?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
13 },
14 {
15 image:
16 'https://images.unsplash.com/photo-1475189778702-5ec9941484ae?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1351&q=80'
17 },
18 {
19 image:
20 'https://images.unsplash.com/photo-1503177119275-0aa32b3a9368?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=1350&q=80'
21 }
22];
23ImageSlider.js
1import React, { useState } from 'react';
2import { SliderData } from './SliderData';
3import { FaArrowAltCircleRight, FaArrowAltCircleLeft } from 'react-icons/fa';
4const ImageSlider = ({ slides }) => {
5 const [current, setCurrent] = useState(0);
6 const length = slides.length;
7 const nextSlide = () => {
8 setCurrent(current === length - 1 ? 0 : current + 1);
9 };
10 const prevSlide = () => {
11 setCurrent(current === 0 ? length - 1 : current - 1);
12 };
13 if (!Array.isArray(slides) || slides.length <= 0) {
14 return null;
15 }
16 return (
17 <section className='slider'>
18 <FaArrowAltCircleLeft className='left-arrow' onClick={prevSlide} />
19 <FaArrowAltCircleRight className='right-arrow' onClick={nextSlide} />
20 {SliderData.map((slide, index) => {
21 return (
22 <div
23 className={index === current ? 'slide active' : 'slide'}
24 key={index}
25 >
26 {index === current && (
27 <img src={slide.image} alt='travel image' className='image' />
28 )}
29 </div>
30 );
31 })}
32 </section>
33 );
34};
35export default ImageSlider;
36App.css
1.slider {
2 position: relative;
3 height: 100vh;
4 display: flex;
5 justify-content: center;
6 align-items: center;
7}
8.image {
9 width: 1000px;
10 height: 600px;
11 border-radius: 10px;
12}
13.right-arrow {
14 position: absolute;
15 top: 50%;
16 right: 32px;
17 font-size: 3rem;
18 color: #000;
19 z-index: 10;
20 cursor: pointer;
21 user-select: none;
22}
23.left-arrow {
24 position: absolute;
25 top: 50%;
26 left: 32px;
27 font-size: 3rem;
28 color: #000;
29 z-index: 10;
30 cursor: pointer;
31 user-select: none;
32}
33.slide {
34 opacity: 0;
35 transition-duration: 1s ease;
36}
37.slide.active {
38 opacity: 1;
39 transition-duration: 1s;
40 transform: scale(1.08);
41}
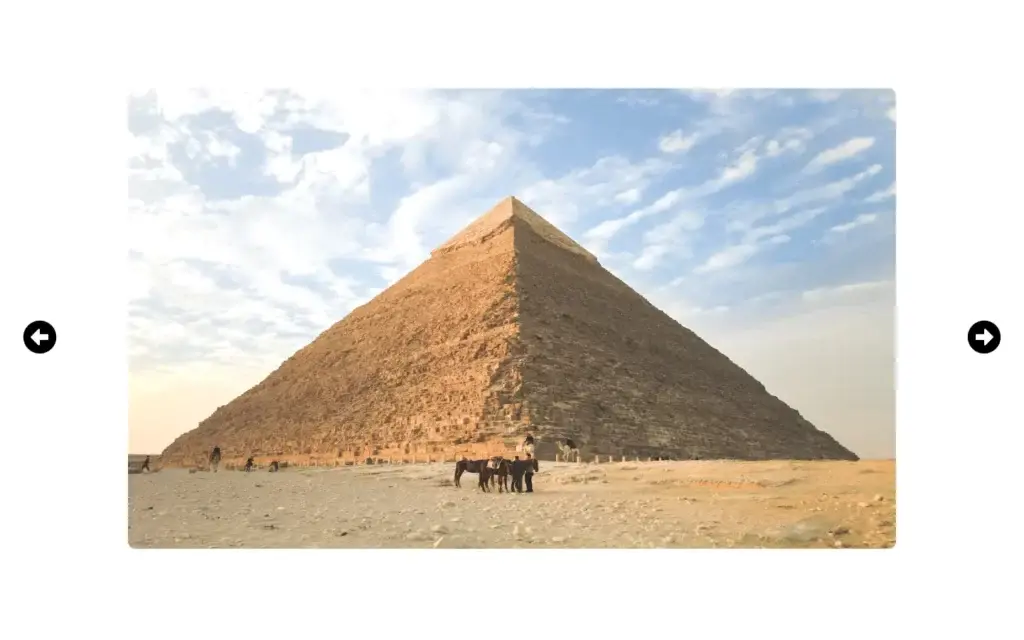
42Output Image Slider In React


You may also like:
About Dev Samay
Senior ReactJS Developer with extensive experience in building scalable web applications. Passionate about modern JavaScript frameworks, best practices, and creating exceptional user experiences.