Hello Friends Today in this article, we are going to discuss how to solve export usehistory was not found in react-router-dom error in React JS. The issue occurs because, in react-router version 6, the useHistory hook was removed.
Quick solution:
To fix this error, you need to replace useHistory with the useNavigate hook. Because that will return a function that allows you to navigate programmatically. Example const navigate = useNavigate().
Why export useHistory was not found in react-router-dom Error Occur?

We get this error because the useHistory() hook has been replaced by the useNavigate() hook in react-router-dom v6. We need to change the useHistory hook to the useNavigate hook.
The useNavigate() hook returns a function that allows us to navigate between pages programmatically.
How to regenerate this error
If you want to regenerate this error you upgraded your react-router-dom package to version 6, then you run the following code:
import {useHistory} from 'react-router-dom';
export default function App() {
const history = useHistory();
const handleClick = () => {
history.push('/');
};
return (
<div>
<button onClick={handleClick}>Navigate to Home Page</button>
</div>
);
}
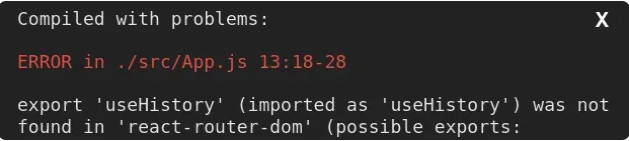
When you run this code then you can see the following error
export 'useHistory' (imported as 'useHistory') was not found in 'react-router-domAnd you can also face other errors like this. But here both errors are the same.
(0 , _reactRouterDom.useHistory) is not a functionHow to solve export ‘useHistory’ was not found in react-router-dom error
// 👇️ import useNavigate Here instead of useHistory
import {useNavigate} from 'react-router-dom';
export default function App() {
const navigate = useNavigate();
const handleClick = () => {
// Now you can navigate programmatically to other pages using navigate
navigate('/');
};
return (
<div>
<button onClick={handleClick}>Navigate to Home</button>
</div>
);
}In the code above, we import ‘useNavigate’ instead of ‘useHistory’ because React Router version 6 changed the ‘useHistory()’ hook to ‘useNavigate()’. All that is going on is a button that will be clicked to navigate from our Home Page. Also, keep in mind that we have changed the history.push() to navigate() function, which needs two parameters: “to” and “options” and the options parameter is optional.
If we want to replace the current entry in our history stack, we can pass options to our navigate function instead of using history.replace().
// 👇️ import useNavigate Here instead of useHistory
import {useNavigate} from 'react-router-dom';
export default function App() {
const navigate = useNavigate();
const handleClick = () => {
// Now you can navigate programmatically to other pages using navigate
navigate('/',{replace: true});
};
return (
<div>
<button onClick={handleClick}>Navigate to Home</button>
</div>
);
}In the code above, we set the options object’s “replace” property to “true.” This will replace the current page in the history stack with the new page.
Note: This is helpful if you don’t want people to be able to go back to certain pages after being redirected. For example, you wouldn’t want a user to be able to go back to the signup page once he has signed up and been sent to his Dashboard. Or, if you don’t want people to be able to go back to certain pages after they’ve been redirected.
Also, if we want to send some data to the new page and access it after redirection. We can do it by putting the data in the options object’s “state” property.
navigate('/', { state: { user: 'abc' }})Additionally, the go, goBack, and goForward functions have been replaced by the navigate() function. To goBack, you need to pass and navigate argument -1. To go forward, pass 1.
import {useNavigate} from 'react-router-dom';
export default function App() {
const navigate = useNavigate();
return (
<div>
<button onClick={() => navigate(-1)}>Go back</button>
<button onClick={() => navigate(1)}>Go forward</button>
</div>
);
}Conclusion
Now you’ve learned how to fix Export ‘useHistory’ was not found in ‘react-router-dom’ error. use ‘useNavigate’ hook instead of ‘useHistory’ hook. you can also able to fix this error (0 , _reactRouterDom.useHistory) is not a function using ‘useNavigate’ hook. Both errors have the same solution.
You may also like:




[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]
[…] export useHistory was not found in react-router-dom […]