In this part, we will see what is React useReducer and how we use it? The job of a reducer is to reduce. If you are familiar with reducer() method in JavaScript, then it will be easy to understand reducer in react as well. So as we know that reducer method in JavaScript executes the function for each value of an array.
Reducer is basically a function which determines the changes of the application state with the help of action.
Reducer allows us to update parts of our component’s state when some actions are dispatched, reducer contains an initial state and a reducer function as its parameters and then provides a state variable and a dispatch function which allows us to update the state.
React useReducer()
useReducer hook is similar to the useState hook, you can say it is the alternative for useState hook. It allows us complex manipulation or changes, and custom logics. It simply helps you to manage complex state logic.
Reducer is the pure function which takes state and action as a parameter and returns the new state.
Syntax
const[state,dispatch] =useReducer(reducer, initialstate)
As you can see, The declaration for reducer is the same as useState. Parameter state will be same as initial state and dispatch will act as new state. In the React useReducer hook, we have here reducer function who takes two parameters (state, action).
const reducer(state,action){}
In the reducer function, state will give a current value, and using action we can change the value of state. remember, dispatch will assign operation to action. the reducer function will return the new state which have new value.
Example,
import React, { useReducer } from 'react';
const initialState = {count: 0};
function reducer(state, action) {
switch (action.type) {
case 'increment':
return {count: state.count + 1};
case 'decrement':
return {count: state.count - 1};
default:
throw new Error();
}
}
function App() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<>
<h1> Count: {state.count}</h1>
<button onClick={() => dispatch({type: 'decrement'})}>Dec</button>
<button onClick={() => dispatch({type: 'increment'})}>Inc</button>
</>
);
}
export default App;
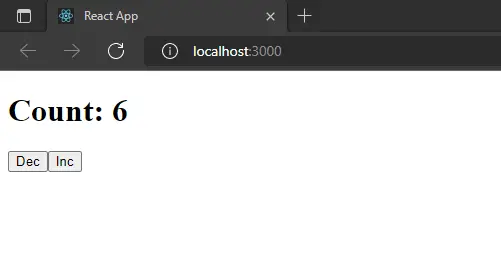
In the above example, we have made application which have a heading count with two button one for increment and other one for decrement, the whole logic we have defined in reducer function. we can dispatch or call logic according to button pressed, then dispatch will call reducer with type, and logic for each type will be written in reducer.
Output

Watch here video reference: