In this part, we will learn about react useDebugValue hooks. React useDebugValue hook doesn’t affect the user experience, but instead of that, it improves the developer experience.
React useDebugValue is the hook with which we can debug our custom hooks or application, Simply it helps us find bugs or errors in our custom hooks. useDebugValue helps us to debug internal logic values of the hook by displaying on developer tools.
Syntax of React useDebugValue Hook
useDebugValue(value,()=>{})
useDebugValue takes two arguments, first one is for value and second one is optional in which you can write the function.
Example
function useFriendStatus(friendID) {
const [isOnline, setIsOnline] = useState(null);
// Show a label in DevTools next to this Hook
// e.g. "FriendStatus: Online"
useDebugValue(isOnline ? 'Online' : 'Offline');
return isOnline;
}
We have taken an example too which involves the friendID which is our custom hook useFriendStatus, and we want to debug its value if friend online or not. If friend online, then you will see in developer tool also, if friend gets offline again useDebugValue will debug and paste on developer tool. Simply, this hook is useful to check your custom value logic, It is just a simple example to show you that how react useDebugValue works.
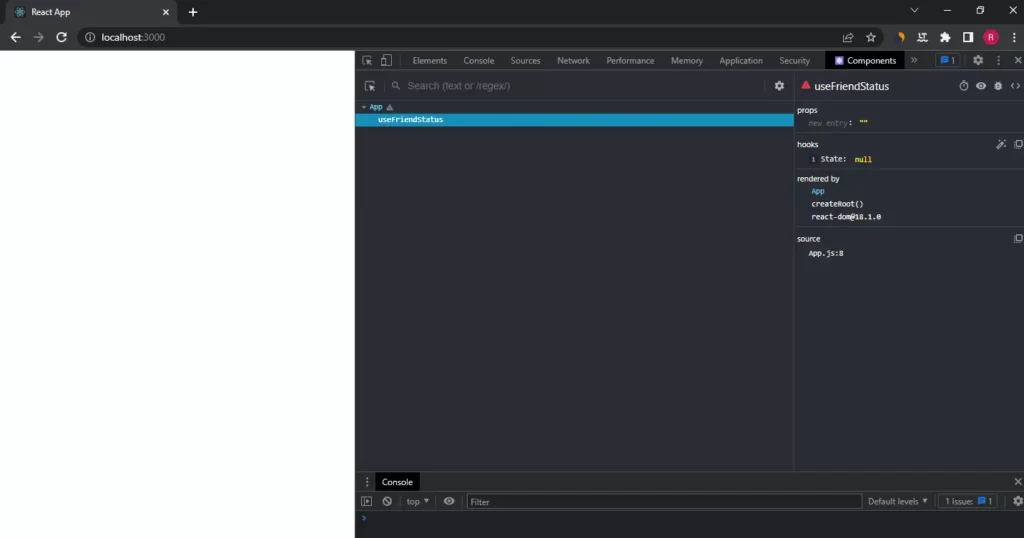
Output

As we can see in the output, we have here our application details and also hook status which was null and other information as well. We are not getting any proper value because we didn’t use this hook anywhere. We have installed the React developer tools to debug the custom hooks, you can check out on web store of your browser for react developer tools.
check out video reference here: