In React development, encountering the error message “objects are not valid as a React child” is a common occurrence. This error arises when attempting to directly render an object in JSX, rather than using a valid React child like a string, number, or React element. In this article, we will explore the causes of this error and provide practical solutions to resolve it.
Understanding the Error:
The “Objects are not valid as a React child” error message is React’s way of telling you that you are trying to render an object that is not a valid React component. In React, child components are expected to be React elements or primitives such as strings or numbers, but not plain JavaScript objects.
Causes of the Error:
Passing an Object as a React Child:
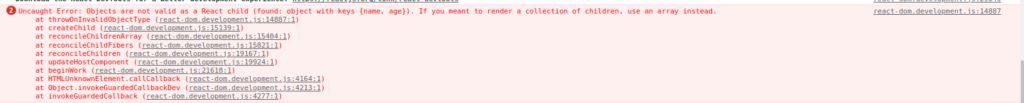
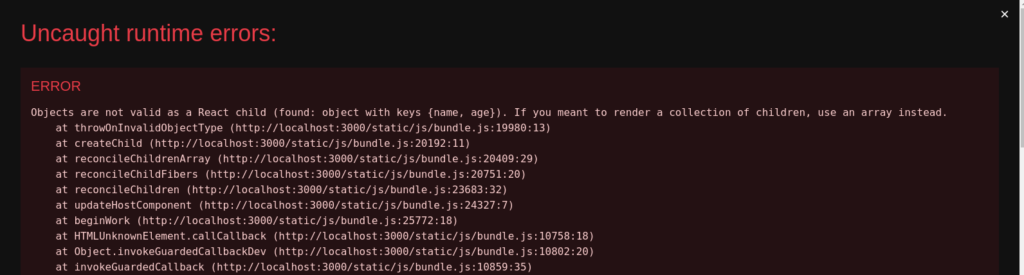
One common mistake that triggers this error is attempting to pass an object directly as a child component. For instance, consider the following code snippet:
import './App.css';
function App() {
const myObject = { name: "John", age: 25 };
return (
<div>
{myObject}
</div>
);
}
export default App;

In the above example, the “myObject” variable is an object, and React cannot render it directly as a child component.
Solution 1: Rendering Object Properties
To fix the error when passing an object as a React child, you need to render specific properties of the object instead. Here’s the updated code:
import './App.css';
function App() {
const myObject = { name: "John", age: 25 };
return (
<div>
<p>Name: {myObject.name}</p>
<p>Age: {myObject.age}</p>
</div>
);
}
export default App;
output

In the solution code, we access the name and age properties of the myObject object individually and render them as child components within the <div> element. By rendering specific properties instead of the entire object, we avoid triggering the “Objects are not valid as a React child” error.
Using Objects in Arrays Incorrectly:
Another scenario where this error can occur is when you render an array that contains objects, but you forget to access the specific properties of those objects. Let’s take a look at an example:
import './App.css';
function App() {
const students = [
{ name: "John", age: 25 },
{ name: "Jane", age: 30 },
];
return (
<div>
{students}
</div>
);
}
export default App;
In the code above, the “students” variable is an array of objects. However, trying to render the “students” array directly as a child component. then it gives the “Objects are not valid as a React child” error.
Solution 2: Mapping Array of Objects
To fix the error when dealing with an array of objects, you should use the .map() method to iterate over the array and render the object’s properties. Here’s the updated code:
import './App.css';
function App() {
const students = [
{ name: "John", age: 25 },
{ name: "Jane", age: 30 },
];
return (
<div>
{students.map((student) => (
<div key = {student.name}>
<p>Student Name : {student.name}</p>
<p>Student Age : {student.age}</p>
</div>)
)
}
</div>
);
}
export default App;Output:

In the solution code, we utilize the .map() method to iterate over each object in the students array. For
each student object, we render the name and age properties as child components within a <div> element. The key a prop is added to each rendered element to help React optimize its rendering performance.
Conclusion:
The “Objects are not valid as a React child” error occurs when you attempt to render an object directly as a child component in React. By understanding the causes and implementing the appropriate fixes, you can overcome this error. Remember to render specific object properties or use the .map() method to iterate over an array of objects, ensuring you pass valid React elements as children. By applying these solutions, you will be well-equipped to tackle the “Objects are not valid as a React child” error and develop robust and error-free React applications.
You may also like: