How to Make Typing Game in React
Dev Samay
Senior ReactJS Developer

In this article, we will create a typing game in React. This typing game will usually be like other typing games where we can get accuracy and words p...
In this article, we will create a typing game in React. This typing game will usually be like other typing games where we can get accuracy and words per minute as a result. Here we will have a timer, then a paragraph, and lastly an input field for user input. The timer and paragraph will be started as soon start button gets clicked, the timer will be 60 seconds, and then the user will be able to write in the input field. As soon the timer runs out then accuracy and wpm will appear as a result.
So basically this is going to be a beginner-friendly project, so let’s make this project step-by-step.
Pre-requisites to Make Typing Game in React
- Basic knowledge of ReactJS.
- Basic knowledge of React hooks.
- Basic knowledge of React props.
- Good knowledge of React Components.
Building a user Interface
Now let’s create a basic UI for our project, for that we will move to App.js. Here, we have imported useState, useEffect, and useRef hooks which are going to be helpful throughout the project. Then we also imported the random-words package, which is going to be used to generate random words. Now we have declared constants for a number of words of 400, and seconds to 60.
Then we created a state for words, and then we created a useEffect hook where we have set the words state where we will get words from generateWords() function. In this function, we’re just returning an array of words using this line of code return new Array(NUMB_OF_WORDS).fill(null).map(() => randomWords()).
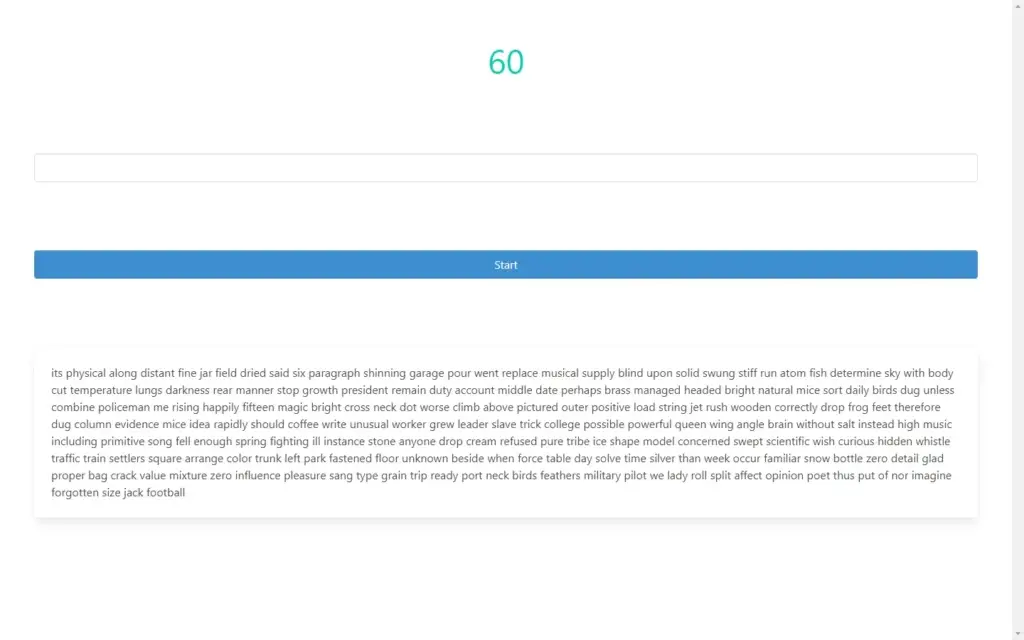
Now in the return() statement, we have added a <h2> tag for the timer, then we have added an input field, and a button and after that we have words.map((word, i) => (<span key={i}>) to add spacing between the letters.
1import {useState, useEffect, useRef} from 'react'
2import randomWords from 'random-words'
3const NUMB_OF_WORDS = 400
4const SECONDS = 60
5function App() {
6 const [words, setWords] = useState([])
7 useEffect(() => {
8 setWords(generateWords())
9 }, [])
10 function generateWords() {
11 return new Array(NUMB_OF_WORDS).fill(null).map(() => randomWords())
12 }
13 return (
14 <div className="App">
15 <div className="section">
16 <div className="is-size-1 has-text-centered has-text-primary">
17 <h2>{SECONDS}</h2>
18 </div>
19 </div>
20 <div className="control is-expanded section">
21 <input className="input" />
22 </div>
23 <div className="section">
24 <button className="button is-info is-fullwidth" >
25 Start
26 </button>
27 </div>
28 <div className="section" >
29 <div className="card">
30 <div className="card-content">
31 <div className="content">
32 {words.map((word, i) => (
33 <span key={i}>
34 <span>
35 {word }
36 </span>
37 <span> </span>
38 </span>
39 ))}
40 </div>
41 </div>
42 </div>
43 </div>
44 </div>
45 );
46}
47export default App;
Setting up The Countdown
After that, we will set up a countdown, For that we have added a click event on the button with the start() function call. In this function, we have to update the countdown state, here if the prevCountdown is equal to 0 then we have to clear the interval and just return back seconds, we will decrease the prevCountdown by 1. Simply prevCountdown consists second’s value which is 60. We are returning the decreased value and updating the setCountdown with its value.
1function start() {
2 let interval = setInterval(() => {
3 setCountDown((prevCountdown) => {
4 if (prevCountdown === 0) {
5 clearInterval(interval)
6 return SECONDS
7 } else {
8 return prevCountdown - 1
9 }
10 } )
11 } , 1000 )
12 }
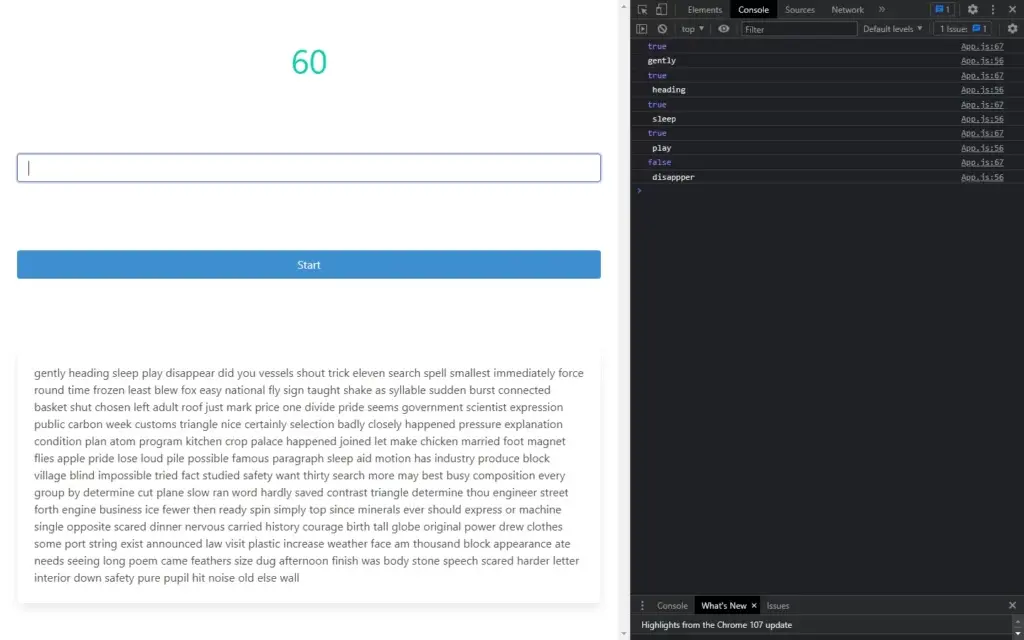
13 Checking Words Matches
Now we have to match words, and for that, we have updated our input field with some basic things like we have added a function call on the keyDown event, and we have updated the currInput value with user input. Then we have to target each and every word using {word.split(“”).map((char, idx) => (<span key={idx}>{char}</span>)) } this line of code, So this is all we have to update in the return statement, now we need to define the mentioned functions for matching words.
Ok, so handleKeyDown() function, we have added a keycode for the space button which is 32. here we have called a check function, and we have also added another state currInput, and currWordIndex to monitor input and each word index. We have updated the input with a null value and the word index with an increased value.
In checkMatch() function, we simply, assign a constant for the word which we simply compare with the indexed value of the paragraph. Here we have broke the paragraph into the word array with respect to space, so here words[currWordIndex] will return only a word, and we are increasing the value of the index in the handleKeyDown() function to get the next word.
1<div className="control is-expanded section">
2 <input type="text" className="input" onKeyDown={handleKeyDown} value={currInput} onChange={(e) => setCurrInput(e.target.value)} />
3 </div>
4<div className="section" >
5 <div className="card">
6 <div className="card-content">
7 <div className="content">
8 {words.map((word, i) => (
9 <span key={i}>
10 <span>
11 {word.split("").map((char, idx) => (
12 <span key={idx}>{char}</span>
13 )) }
14 </span>
15 <span> </span>
16 </span>
17 ))}
18 </div>
19 </div>
20 </div>
21 </div>1function handleKeyDown({keyCode, key}) {
2 // space bar
3 if (keyCode === 32) {
4 checkMatch()
5 console.log(currInput)
6 setCurrInput("")
7 setCurrWordIndex(currWordIndex + 1)
8 // backspace
9 }
10 }
11 function checkMatch() {
12 const wordToCompare = words[currWordIndex]
13 const doesItMatch = wordToCompare === currInput.trim()
14 console.log(doesItMatch);
15 }
16
Adding Result Section
Now for the result section, we have added some divs and paragraphs with the initial value correct which is actually our new state, also we have an incorrect state. We have added word per minute as a correct value and to map accuracy we have used one of the math function line {Math.round((correct / (correct + incorrect)) * 100)}%. Then we just update the value of correct and incorrect in the checkMatch() function.
1<div className="section">
2 <div className="columns">
3 <div className="column has-text-centered">
4 <p className="is-size-5">Words per minute:</p>
5 <p className="has-text-primary is-size-1">
6 {correct}
7 </p>
8 </div>
9 <div className="column has-text-centered">
10 <p className="is-size-5">Accuracy:</p>
11 <p className="has-text-info is-size-1">
12 {Math.round((correct / (correct + incorrect)) * 100)}%
13 </p>
14 </div>
15 </div>
16 </div>function checkMatch() {
const wordToCompare = words[currWordIndex]
const doesItMatch = wordToCompare === currInput.trim()
if (doesItMatch) {
setCorrect(correct + 1)
} else {
setIncorrect(incorrect + 1)
}
}
Looping The Game
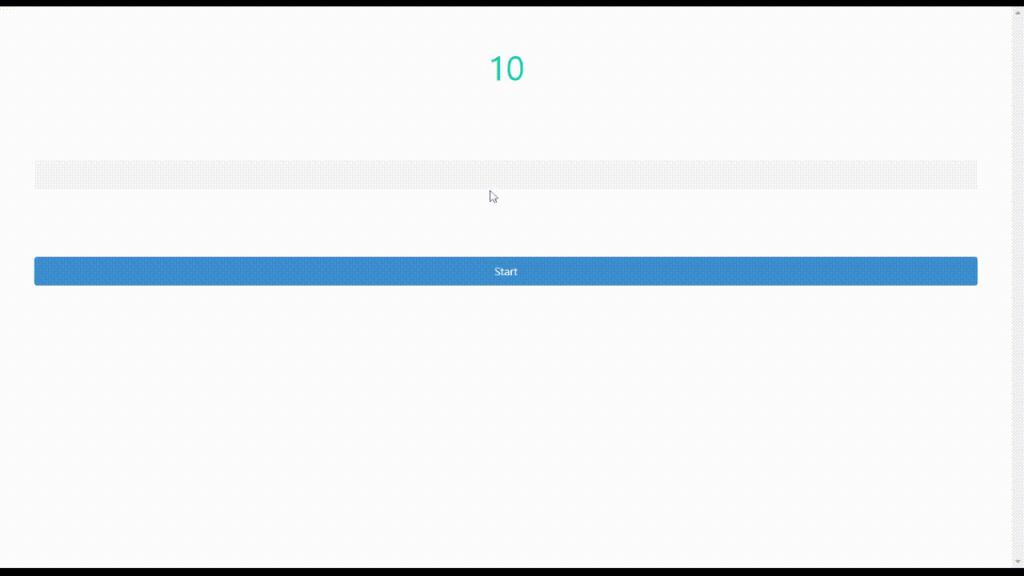
Now to loop the game, we have to define another state named status. Firstly, we have defined useEffect, where if the status is started then the input will get focus() method initialized. Then in start() function, we have some default values for states, and in the word state, we have called the generateWords() function to get the function as soon start() will run. Lastly, we have added conditions to check the status state’s value, and according to them, we will show sections if the status is equal to started then only the writing section and paragraph will be visible and if the status is equal to finish then the result section will appear.
1import {useState, useEffect, useRef} from 'react'
2import randomWords from 'random-words'
3const NUMB_OF_WORDS = 200
4const SECONDS = 5
5function App() {
6 const [words, setWords] = useState([])
7 const [countDown, setCountDown] = useState(SECONDS)
8 const [currInput, setCurrInput] = useState("")
9 const [currWordIndex, setCurrWordIndex] = useState(0)
10 const [correct, setCorrect] = useState(0)
11 const [incorrect, setIncorrect] = useState(0)
12 const [status, setStatus] = useState("waiting")
13 const textInput = useRef(null)
14 useEffect(() => {
15 setWords(generateWords())
16 }, [])
17 useEffect(() => {
18 if (status === 'started') {
19 textInput.current.focus()
20 }
21 }, [status])
22 function generateWords() {
23 return new Array(NUMB_OF_WORDS).fill(null).map(() => randomWords())
24 }
25 function start() {
26 if (status === 'finished') {
27 setWords(generateWords())
28 setCurrWordIndex(0)
29 setCorrect(0)
30 setIncorrect(0)
31 }
32 if (status !== 'started') {
33 setStatus('started')
34 let interval = setInterval(() => {
35 setCountDown((prevCountdown) => {
36 if (prevCountdown === 0) {
37 clearInterval(interval)
38 setStatus('finished')
39 setCurrInput("")
40 return SECONDS
41 } else {
42 return prevCountdown - 1
43 }
44 } )
45 } , 1000 )
46 }
47 }
48 function handleKeyDown({keyCode, key}) {
49 // space bar
50 if (keyCode === 32) {
51 checkMatch()
52 setCurrInput("")
53 setCurrWordIndex(currWordIndex + 1)
54 // backspace
55 }
56 }
57 function checkMatch() {
58 const wordToCompare = words[currWordIndex]
59 const doesItMatch = wordToCompare === currInput.trim()
60 if (doesItMatch) {
61 setCorrect(correct + 1)
62 } else {
63 setIncorrect(incorrect + 1)
64 }
65 }
66 return (
67 <div className="App">
68 <div className="section">
69 <div className="is-size-1 has-text-centered has-text-primary">
70 <h2>{countDown}</h2>
71 </div>
72 </div>
73 <div className="control is-expanded section">
74 <input ref={textInput} disabled={status !== "started"} type="text" className="input" onKeyDown={handleKeyDown} value={currInput} onChange={(e) => setCurrInput(e.target.value)} />
75 </div>
76 <div className="section">
77 <button className="button is-info is-fullwidth" onClick={start}>
78 Start
79 </button>
80 </div>
81 {status === 'started' && (
82 <div className="section" >
83 <div className="card">
84 <div className="card-content">
85 <div className="content">
86 {words.map((word, i) => (
87 <span key={i}>
88 <span>
89 {word.split("").map((char, idx) => (
90 <span key={idx}>{char}</span>
91 )) }
92 </span>
93 <span> </span>
94 </span>
95 ))}
96 </div>
97 </div>
98 </div>
99 </div>
100 )}
101 {status === 'finished' && (
102 <div className="section">
103 <div className="columns">
104 <div className="column has-text-centered">
105 <p className="is-size-5">Words per minute:</p>
106 <p className="has-text-primary is-size-1">
107 {correct}
108 </p>
109 </div>
110 <div className="column has-text-centered">
111 <p className="is-size-5">Accuracy:</p>
112 {correct !== 0 ? (
113 <p className="has-text-info is-size-1">
114 {Math.round((correct / (correct + incorrect)) * 100)}%
115 </p>
116 ) : (
117 <p className="has-text-info is-size-1">0%</p>
118 )}
119 </div>
120 </div>
121 </div>
122 )}
123 </div>
124 );
125}
126export default App;
127
Adding Feedback on Words
Now in the return statement, we have added a getCharClass in the word section, in this function, we are checking some conditions to run like word index, character index, and status value. If the character is matched then we will add a success color value and if it doesn’t match then we will add a danger value color which is red color. So if the character is mismatched then the character’s background will change to red color and if it matches then the color will be green color.
{words.map((word, i) => (
<span key={i}>
<span>
{word.split("").map((char, idx) => (
<span className={getCharClass(i, idx, char)} key={idx}>{char}</span>
)) }1 function getCharClass(wordIdx, charIdx, char) {
2 if (wordIdx === currWordIndex && charIdx === currCharIndex && currChar && status !== 'finished') {
3 if (char === currChar) {
4 return 'has-background-success'
5 } else {
6 return 'has-background-danger'
7 }
8 } else if (wordIdx === currWordIndex && currCharIndex >= words[currWordIndex].length) {
9 return 'has-background-danger'
10 } else {
11 return ''
12 }
13 }Full Source Code to Make Typing Game in React
App.js
1import {useState, useEffect, useRef} from 'react'
2import randomWords from 'random-words'
3const NUMB_OF_WORDS = 200
4const SECONDS = 60
5function App() {
6 const [words, setWords] = useState([])
7 const [countDown, setCountDown] = useState(SECONDS)
8 const [currInput, setCurrInput] = useState("")
9 const [currWordIndex, setCurrWordIndex] = useState(0)
10 const [currCharIndex, setCurrCharIndex] = useState(-1)
11 const [currChar, setCurrChar] = useState("")
12 const [correct, setCorrect] = useState(0)
13 const [incorrect, setIncorrect] = useState(0)
14 const [status, setStatus] = useState("waiting")
15 const textInput = useRef(null)
16 useEffect(() => {
17 setWords(generateWords())
18 }, [])
19 useEffect(() => {
20 if (status === 'started') {
21 textInput.current.focus()
22 }
23 }, [status])
24 function generateWords() {
25 return new Array(NUMB_OF_WORDS).fill(null).map(() => randomWords())
26 }
27 function start() {
28 if (status === 'finished') {
29 setWords(generateWords())
30 setCurrWordIndex(0)
31 setCorrect(0)
32 setIncorrect(0)
33 setCurrCharIndex(-1)
34 setCurrChar("")
35 }
36 if (status !== 'started') {
37 setStatus('started')
38 let interval = setInterval(() => {
39 setCountDown((prevCountdown) => {
40 if (prevCountdown === 0) {
41 clearInterval(interval)
42 setStatus('finished')
43 setCurrInput("")
44 return SECONDS
45 } else {
46 return prevCountdown - 1
47 }
48 } )
49 } , 1000 )
50 }
51 }
52 function handleKeyDown({keyCode, key}) {
53 // space bar
54 if (keyCode === 32) {
55 checkMatch()
56 setCurrInput("")
57 setCurrWordIndex(currWordIndex + 1)
58 setCurrCharIndex(-1)
59 // backspace
60 } else if (keyCode === 8) {
61 setCurrCharIndex(currCharIndex - 1)
62 setCurrChar("")
63 } else {
64 setCurrCharIndex(currCharIndex + 1)
65 setCurrChar(key)
66 }
67 }
68 function checkMatch() {
69 const wordToCompare = words[currWordIndex]
70 const doesItMatch = wordToCompare === currInput.trim()
71 if (doesItMatch) {
72 setCorrect(correct + 1)
73 } else {
74 setIncorrect(incorrect + 1)
75 }
76 }
77 function getCharClass(wordIdx, charIdx, char) {
78 if (wordIdx === currWordIndex && charIdx === currCharIndex && currChar && status !== 'finished') {
79 if (char === currChar) {
80 return 'has-background-success'
81 } else {
82 return 'has-background-danger'
83 }
84 } else if (wordIdx === currWordIndex && currCharIndex >= words[currWordIndex].length) {
85 return 'has-background-danger'
86 } else {
87 return ''
88 }
89 }
90 return (
91 <div className="App">
92 <div className="section">
93 <div className="is-size-1 has-text-centered has-text-primary">
94 <h2>{countDown}</h2>
95 </div>
96 </div>
97 <div className="control is-expanded section">
98 <input ref={textInput} disabled={status !== "started"} type="text" className="input" onKeyDown={handleKeyDown} value={currInput} onChange={(e) => setCurrInput(e.target.value)} />
99 </div>
100 <div className="section">
101 <button className="button is-info is-fullwidth" onClick={start}>
102 Start
103 </button>
104 </div>
105 {status === 'started' && (
106 <div className="section" >
107 <div className="card">
108 <div className="card-content">
109 <div className="content">
110 {words.map((word, i) => (
111 <span key={i}>
112 <span>
113 {word.split("").map((char, idx) => (
114 <span className={getCharClass(i, idx, char)} key={idx}>{char}</span>
115 )) }
116 </span>
117 <span> </span>
118 </span>
119 ))}
120 </div>
121 </div>
122 </div>
123 </div>
124 )}
125 {status === 'finished' && (
126 <div className="section">
127 <div className="columns">
128 <div className="column has-text-centered">
129 <p className="is-size-5">Words per minute:</p>
130 <p className="has-text-primary is-size-1">
131 {correct}
132 </p>
133 </div>
134 <div className="column has-text-centered">
135 <p className="is-size-5">Accuracy:</p>
136 {correct !== 0 ? (
137 <p className="has-text-info is-size-1">
138 {Math.round((correct / (correct + incorrect)) * 100)}%
139 </p>
140 ) : (
141 <p className="has-text-info is-size-1">0%</p>
142 )}
143 </div>
144 </div>
145 </div>
146 )}
147 </div>
148 );
149}
150export default App;
151Output

Check out video reference here:
You may also like:
About Dev Samay
Senior ReactJS Developer with extensive experience in building scalable web applications. Passionate about modern JavaScript frameworks, best practices, and creating exceptional user experiences.