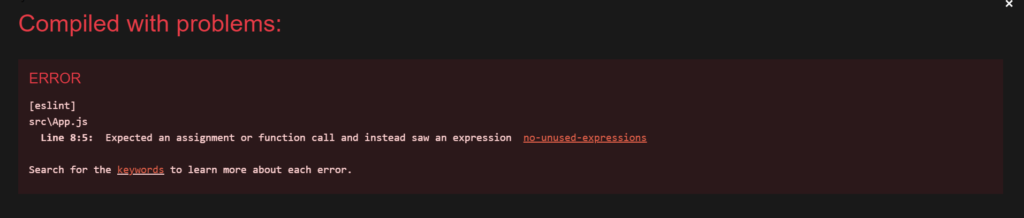
The error message “Expected an assignment or function call and instead saw an expression” in React.js typically arises due to a missing return statement within a function, where a value is expected to be returned but isn’t.

Understanding the Error:
The error message “Expected an Assignment or Function Call and Instead Saw an Expression” typically occurs in React.js when a function or callback does not return a value as expected. This can happen when we use methods like map() without properly returning a value from the callback function.
Causes of the Error:
Forgetting to use a return statement in a function or callback can lead to this error. This often occurs when we use array methods map() where a return value is expected from the callback function.
const App = props => {
const number = [10, 20, 30].map(element => {
element * 100; // Missing return statement
});
console.log(number);
return <div>Reactjs Guru</div>;
};
Solving the Error:
There are two main approaches to solving the “Expected an Assignment or Function Call and Instead Saw an Expression” error in React.js: using explicit and implicit returns.
1. Using Explicit Return:
Explicitly using a return statement ensures that functions or callbacks return the expected values. This is especially important when we use array methods like map().
const App = props => {
const number = [10, 20, 30].map(element => {
return element * 100; // Explicit return
});
console.log(number);
return <div>Reactjs Guru</div>;
};2. Using Implicit Return:
Using an implicit return with arrow functions provides a concise and elegant solution. This shorthand syntax is suitable for simple functional components and ensures that functions implicitly return values without using the return keyword.
const App = props => (
<div>
<h2>Reactjs guru</h2>
{[10, 20, 30].map(element => (
<div key={element}>{element}</div>
))}
</div>
);
const number = [10, 20, 30].map(element => element * 100); // Implicit return
console.log(number); // [1000, 2000, 3000]
export default App;
Conclusion:
The “Expected an Assignment or Function Call and Instead Saw an Expression” error in React.js occurs when functions or callbacks fail to return values as expected, commonly due to incomplete definitions or incorrect usage of array methods. To fix this error, we can use explicit returns and implicit returns.
You may also like: