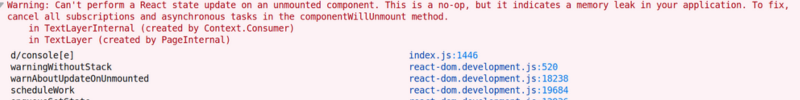
Hello, everyone! Today, we’ll discuss a common error faced by React developers called “Can’t Perform a React State Update on an Unmounted Component.” This error occurs when you attempt to update the state of a component that has already been unmounted from the DOM. Let’s dive into more details about the error and how it can occur.

Understanding the Error
In React, components are responsible for rendering different parts of your user interface. They can have their own state, which is a JavaScript object that holds data specific to that component. The state allows components to manage and update their data, resulting in dynamic and interactive user interfaces.
However, there are situations where a component may be removed or unmounted from the DOM. This can happen for various reasons, such as when a component is hidden, removed from the screen, or when the parent component is updated and causes the child component to be unmounted.
Now, let’s consider a scenario where you have a component that performs an asynchronous operation, like fetching data from an API. This asynchronous operation may take some time to complete. While the operation is in progress, the component is still mounted and part of the DOM.
However, if the component gets unmounted before the asynchronous operation finishes, it means that the component is no longer present in the DOM. At this point, if you try to update the state of that unmounted component, React will throw the error message “Can’t Perform a React State Update on an Unmounted Component.”
The reason for this error is that React is trying to prevent you from updating the state of a component that no longer exists in the DOM. Since the component is unmounted, there is no associated user interface element to update, and modifying the state would be meaningless.
How to Solve the error: “can’t perform a react state update on an unmounted component”
To resolve this issue, you can implement proper handling of component mounting and unmounting. In class components, you can use the componentDidMount and componentWillUnmount lifecycle methods. In functional components, you can utilize the useEffect hook with a cleanup function.
For example, in a class component, you can use the componentDidMount method to start an asynchronous operation and store the result in the component’s state. Then, in the componentWillUnmount method, you can cancel or clean up any ongoing asynchronous operations, such as canceling an API request or clearing timers.
Here’s an example of how you can handle this situation in a functional component using the useEffect hook:
import React, { useState, useEffect } from 'react';
function ExampleComponent() {
const [data, setData] = useState(null);
useEffect(() => {
let isMounted = true;
// Simulating an asynchronous operation with setTimeout
setTimeout(() => {
if (isMounted) {
setData('Data has been fetched!');
}
}, 2000);
return () => {
isMounted = false;
};
}, []);
return (
<div>
<h1>Example Component</h1>
<p>{data}</p>
</div>
);
}
export default ExampleComponent;In this example, we have a functional component called ExampleComponent. It initializes a state variable data using the useState hook, and its initial value is null. This state will hold the fetched data.
Inside the component, we use the useEffect hook to perform an asynchronous operation. In this case, we simulate the asynchronous operation using setTimeout with a delay of 2000 milliseconds (2 seconds). After the timeout, the code checks if the component is still mounted (isMounted is true), and only then updates the state using setData with the fetched data.
To handle the unmounting of the component, we define a cleanup function in the useEffect hook. This function is returned by the hook and executed when the component is about to unmount. In our example, the cleanup function set isMounted to false, indicating that the component is no longer mounted.
In the JSX part of the component, we render a heading and a paragraph that displays the fetched data. Initially, the data state is null, so the paragraph will be empty. After the asynchronous operation completes and the component is still mounted, the state is updated, and the paragraph will display the fetched data.
By using the isMounted variable to check if the component is still mounted before updating the state, we prevent the error message about updating an unmounted component.
You may also like: