In this part, we will discuss react keys. As we have talked about react list then we also should know about react keys, So react keys are important when you use lists because it is recommended to give a unique ID or you can say the key to each element of the list. Generally, react keys will be in string type.
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number)=>{
return <li key={index}>{number} </li>;
});
We have here a simple list that contains some numbers, and we are just rendering these elements in <li> tag, this code we also have used in the list as well, so it will be easier to understand, and it will be relatable. We have used here key as a property for <li> tag, so every element will have a unique ID.
Assigning an index or some static value will be risky if in the future this list gets changed.
How should a key be chosen?
React Keys generally have a string datatype that separates the items of the list. But when we have string items in our list, and they need to be key, then corresponding values will be considered as KEY. Also, if the list does not contain any string item, then we will get the type cast string as the key.
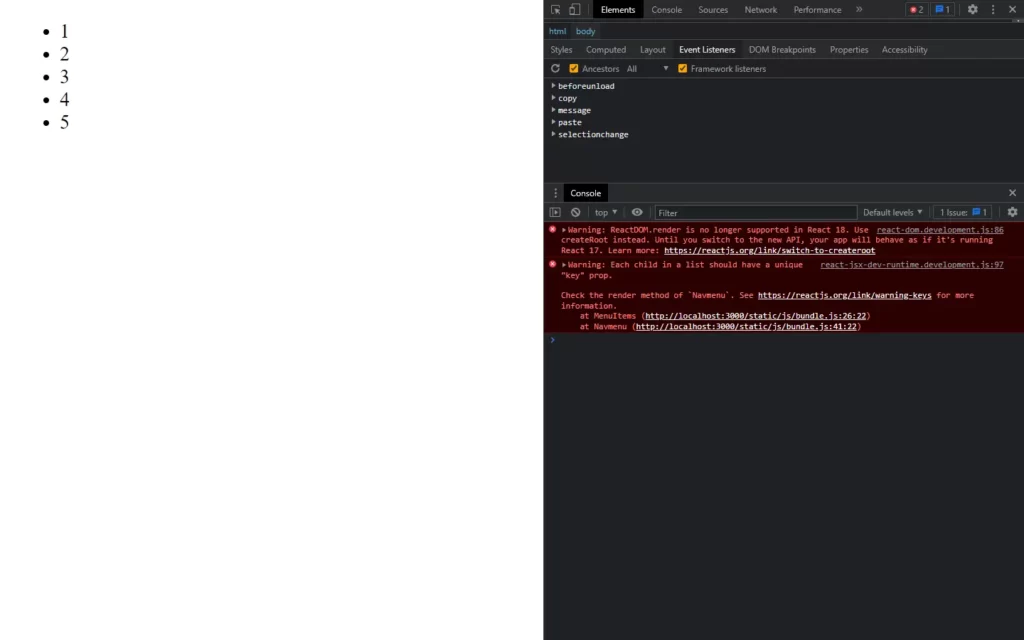
We will get some kind of warning if we don’t use keys in list elements, which doesn’t affect our result, but it would be good practice to add keys with the list. By the way, we can see the warning in the console.
Extracting The React Keys in Components
Let’s assume we have two components and one of them gets the list from the parent component and the other component gets the values from the other component. let’s see an example,
The below code is the incorrect way to use it:
Component1.js
import React from 'react';
export default function MenuItems(props)
{
const item = props.item;
return(
<li key = {item.toString()}>
{item}
</li>
);
}
Component2.js
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
<MenuItems item = { listItems } />
);
});
return(
<ul>{updatedList}</ul>);
}
As we can see in the above example, in component1.js we have used props to get the list but here we have assigned the keys to list elements which is an incorrect way because we don’t need these keys. Remember, if we use some updating operations on elements, then, and then we have to assign the keys. If you assign the keys before the map() function or update, then it will through a warning.
Output

Correct way to use keys,
Component1.js
import React from 'react';
export default function MenuItems(props)
{
const item = props.item;
return(
<li>
{item}
</li>
);
}
Component2.js
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
<MenuItems key = {listItem.toString()}item = { listItems } />
);
});
return(
<ul>{updatedList}</ul>);
}
React Keys Uniqueness among its Siblings
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import reportWebVitals from './reportWebVitals';
function TourBlog(props) {
const place = (
<ol>
{props.data.map((show) =>
<li key={show.id}>
{show.title}
</li>
)}
</ol>
);
const famousfor = props.data.map((show) =>
<div key={show.id}>
<h3>{show.title}: {show.content}</h3>
</div>
);
return (
<div>
{place}
<hr />
{famousfor}
</div>
);
}
const data = [
{id: 1, title: 'Goa', content: 'Famous For Beaches.....!!'},
{id: 2, title: 'Mumbai', content: 'Famous For Street Food.........!!'},
{id: 3, title: 'Manali', content: 'Famous for Valleys & Beautiful Scenaries....!!'}
];
ReactDOM.render(
<TourBlog data={data} />,
document.getElementById('root')
);
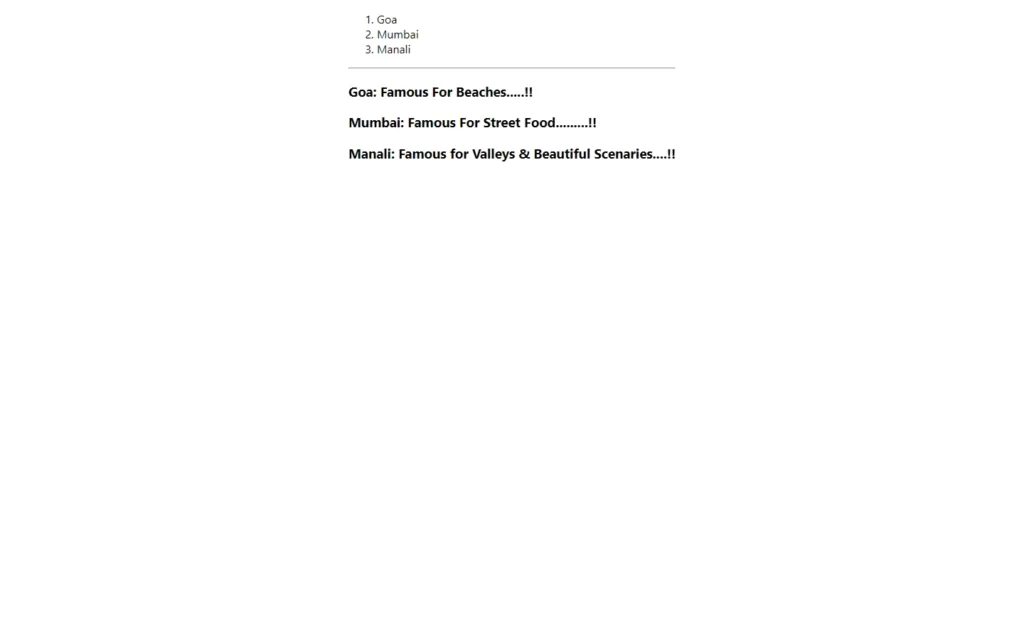
reportWebVitals();As we have learned about keys all the elements should have unique keys, it is not required to add keys globally you can do it within the list as well. Here we have a data list that has ID, title, and content field. Now what we have done here is we called a function in which we have accessed list elements using a map() method, here we have assigned the title as our key.
Output

Check out the awesome reference video here: