React useMemo Hook
Dev Samay
Senior ReactJS Developer

In this part, we will learn about React useMemo hook. The React useMemo returns a memoized Value when the dependency array gets changed. The word R...
In this part, we will learn about React useMemo hook. The React useMemo returns a memoized Value when the dependency array gets changed. The word ‘memoized’ or ‘memoization‘ is an optimization technique to speed up expensive function calls by returning cached results instead of re-computing. basically, it’s like cache memory which is used to speed up your browser, something like that.
React useMemo hook is basically used when we want to avoid function re-call again and again for particular value and when we need to speed up our application, hence it helps us to gain performance. You might be thinking, useMemo looks like useCallback hook, which is true. The only difference is useMemo returns the memoized value from the expensive function, and useCallback returns the memoized callback, or you can say function.
React useMemo Hook
Syntax
const memoizedValue = useMemo(functionThatReturnsValue(),
[arrayDepencies])
In React useMemo hook, we have to pass a function which returns a value and an array of dependencies. useMemo will return a memoized value that only changes when any dependencies gets changed, with this we prevent re-rendering expensive functions. This is pretty useful when we need optimization.
It is not necessary to pass something to an array of dependencies, you can also pass a blank array.
Note: The dependencies array is not passed as an argument to the function. Conceptually, that’s what they represent: every referenced value should be passed in the dependencies array.
Let’s understand the whole thing using an example,
Problem Without React useMemo
1import React, {useState} from 'react';
2function App() {
3const [number, setNumber] = useState(0)
4const squaredNum = squareNum(number);
5const [counter, setCounter] = useState(0);
6// Change the state to the input
7const onChangeHandler = (e) => {
8 setNumber(e.target.value);
9}
10// Increases the counter by 1
11const counterHander = () => {
12 setCounter(counter + 1);
13}
14return (
15 <div className="App">
16 <h1>Welcome to reactjsguru</h1>
17 <input type="number" placeholder="Enter a number"
18 value={number} onChange={onChangeHandler}>
19 </input>
20 <div>OUTPUT: {squaredNum}</div>
21 <button onClick= {counterHander}>Counter ++</button>
22 <div>Counter : {counter}</div>
23 </div>
24);
25}
26// function to square the value
27function squareNum(number){
28console.log("Squaring will be done!");
29return Math.pow(number, 2);
30}
31export default App;
32The problem is raised here without useMemo is, if we change some value, then all present states will get re-rendered. Instead of that, we want that, only those state should re-render which got affected by change in value others should be untouched. here we have two operations, one for squaring the number and other one to get power of the number. Whenever state changes, the component will be rendered, even when we change counter value then also component will be re-rendered which actually makes the application pretty slow and this problem we will face in larger applications.
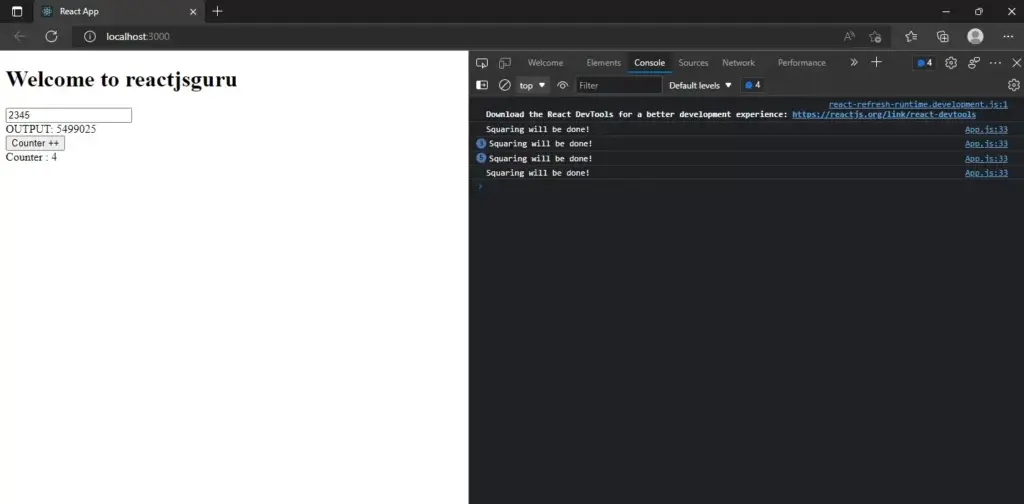
Output

Okay, this will be the output we will get if we change the value of counter and state. You might not be getting it, so let me make it easy for you, initially we will have 0 in text field and counter to 0. And if you run the application then in console, we will get a message “squaring will be done” which we have passed using console.log, This means whenever the component renders then this message will be print in our console.
Now we have incremented the counter for 4 times, because of that message keep printing every time when we increment the counter, and this is what we have problem is. And obviously if we change the value in the text field, or you can say while changing state, then the component will get re-render.
Solution with React useMemo
1import React, {useState} from 'react';
2function App() {
3const [number, setNumber] = useState(0)
4// Using useMemo
5const squaredNum = useMemo(()=> {
6 return squareNum(number);
7}, [number])
8const [counter, setCounter] = useState(0);
9const onChangeHandler = (e) => {
10 setNumber(e.target.value);
11}
12// Increases the counter by 1
13const counterHander = () => {
14 setCounter(counter + 1);
15}
16return (
17 <div className="App">
18 <h1>Welcome to reactjsguru</h1>
19 <input type="number" placeholder="Enter a number"
20 value={number} onChange={onChangeHandler}>
21 </input>
22 <div>OUTPUT: {squaredNum}</div>
23 <button onClick= {counterHander}>Counter ++</button>
24 <div>Counter : {counter}</div>
25 </div>
26);
27}
28// function to square the value
29function squareNum(number){
30console.log("Squaring will be done!");
31return Math.pow(number, 2);
32}
33export default App;
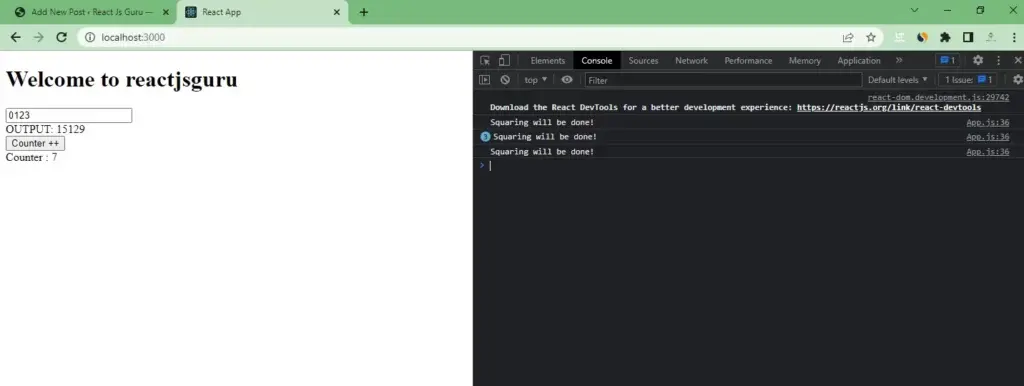
34Output

So as you can see, when we use useMemo hook, when we change state to 0123 then the message will print, this means component renders when we change state. Now when we try to change counter then the Component won’t be re-rendered.
You might have question raised that, why we need this hook?
So the answer is, in larger applications we need lesser reaction time or rendering time, and we also need to avoid re-renders, so the application won’t get slow. We have here a small application example, so rendering time issues are difficult to find, but in large applications rendering time or response time actually becomes a large factor.
About Dev Samay
Senior ReactJS Developer with extensive experience in building scalable web applications. Passionate about modern JavaScript frameworks, best practices, and creating exceptional user experiences.