We have installed react and also environment, now time to create your first react app. As we know that in the beginning of any programming language, we’ll start with “hello world” program, same here we will make it in ReactJS.
Firstly, we need to make project using cmd if you guys don’t know how to do it? Then I recommend you my previous post.
Understanding React File Structure

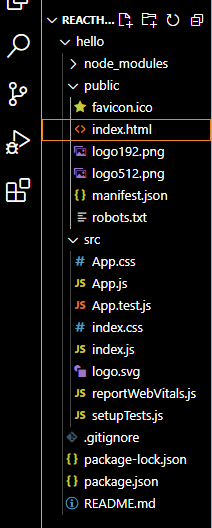
This is what you can see once you install your project, let’s understand this structure. We have here node_modules named folder, this folder contains all library and all needed packages you guys can remove from for now but not from original folder otherwise it’s not going to work.
Next we have public folder, this folder contains some files, images etc. While making any projects, all needed images, audio files or anything else are recommended to put in here, so it will be easy and looks good, Here we have index.html which contains only div with root class and this “root” we will define in index.js.
Finally, we have src folder which is our main folder. As you can see, we have the bunch of files here, let’s have a look:
App.css: In this file, We can write CSS or you can say this will be our CSS file.
App.js: This file will have main content this file is basically a component which is imported in index.js.
App.test.js: This file is used for testing purpose, and running the React file.
Index.css: This is also a CSS file, you can also do CSS styling.
package.json: This file contains all dependency details.
These files are important to learn about, rest of the files are not that much important for now we will learn in future posts.
Let’s Create Your First React App
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: <https://bit.ly/CRA-vitals>
reportWebVitals();
You guys either write in index.js file or in App.js, now we have to import React and React DOM with these we can use JSX or simply HTML tags here. Here we have defined root in this, we added getElementById(’root’) with this we can access root ID from index.html. We have <App/> tag and this tag is imported as component. Since we can directly code right here, so why we need to do add program in other file like App.js, So idea behind that is we want to make our index file as simple as possible, we will see how components actually works and why do we need it in later posts.
App.js
import React from 'react';
class App extends React.Component
{
render() {
return (
<div>
<h1>Hello World!!!!</h1>
</div>
);
}
}
export default App;
Now in App.js file first we have to extend the React component and since we have imported it in index.js, so it is not necessary to import react here, but it’s a good practice to do that. We have here render() function, in this we can write our code here added div and in this we added h1. But what if you want to write multiple lines outside the div tag, then you have to use fragment. We will also see this fragment in future posts.
Output