In this part, we will see about react list. React list is the basic concept which is very useful in every react application. We mainly used to display some kind of menus in our websites using list, but there are a bunch of applications of list. If you are familiar with some other programming language like python, then you might know the importance of lists.
In general, we usually make list using JavaScript array, same like that we can do in react.
Syntax
const numbers = [1,2,3,4,5];
Traversing A List Using map()
Let’s see an example in simple JavaScript to understand traversing. Simply, traversing means passing through or walkthrough. We use the map() function, so we can apply some operation on each element of the list, like updating values.
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled);
The above example is pretty simple to understand here, we have an array which have some elements or values. Now we want to double the value of every element, so we have used map() function in which we doubled the values of every element.
Rendering React List
As we have seen, simple JavaScript list and map() function. Same like that, we can do this in react as well:
export default function App(){
const l = [1,2,3,4,5]
const show_List = l.map((l) =>{
return <li>{l * 2}</li>
})
return(
<>
<ul>{show_List}</ul>
</>
)
}
Output

In the above example, we did exactly the same thing as the simple JavaScript example. We Just added some <li> tag, so we can see these elements in the list. Okay, JSX list is not same as JavaScript list.
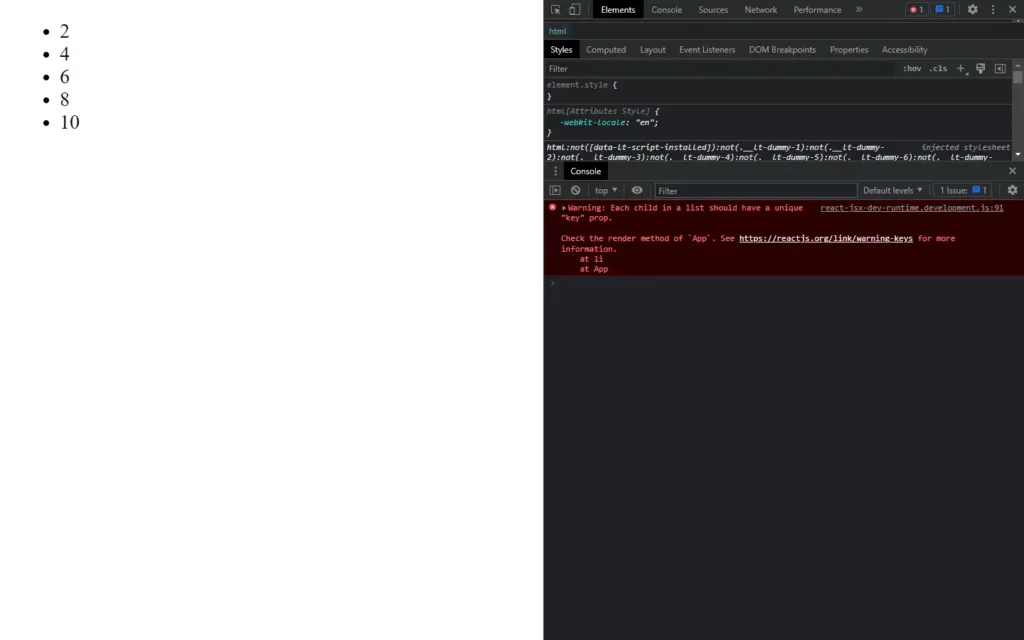
We will get some type of warning if you inspect this output:

Look at this warning we got in our console, So we get this warning because as it says “Each child in a list should have unique key”, what this means is whatever we have an element in our list should contain unique key we got this because we used <ul> tag in this example, and also it won’t provide unique Key. We will learn about Keys in details in future article.
Rendering List in Component
In the above example, we have rendered the list directly in the DOM. Now we will see how we can render the list in the different components, as we have seen in earlier tutorials, rendering and creating all elements in one component is not a good practice.
Let’s see an example for that:
App.js
export default function App(Props){
const l = Props.list
const show_List = l.map((l) =>{
return <li>{l * 2}</li>
})
return(
<>
<ul>{show_List}</ul>
</>
)
}
Index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const list= [1,2,3,4,5]
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App list = {list} />
);
We can use Props to transfer the list from one component to another component, If you’re unaware with props and its working then i strongly recommend my prop article, in that tutorial i have explained prop in very easy language.
Output

Check out the video reference here:




[…] this part, we will discuss react keys. As we have talked about react list then we also should know about react keys, So react key are important when you use list because it […]