In this part, we will learn about react useLayoutEffect which is almost similar to useEffect hook. React useLayoutEffect Hook mostly has similar working and functionalities as useEffect hook, people usually refer to use useEffect hook much over useLayoutEffect.
Now the question is if react useLayoutEffect is similar and not much difference then why we should use this hook? Okay, useLayoutEffect has the only difference it will get executed before the useEffect hook, and it fires synchronously after all DOM mutations or DOM changes. we can use it to read the layout from the DOM and synchronously re-render.
It is also recommended to use useEffect when possible, so you won’t have to face visual update blockage.
Syntax
useLayoutEffect()React useLayoutEffect Use Case
Example
Let’s just take an example to understand how useLayoutEffect renders first.
Head.js
import React, { useEffect, useLayoutEffect, useRef} from 'react'
export default function Head() {
let ref = useRef('red')
useEffect(() => {
ref.current = 'yellow'
console.log(ref, 'useEffect Data')
})
useLayoutEffect(()=> {
ref.current = 'green'
console.log(ref, 'useLayoutEffect Data')
})
return (
<div></div>
)
}
App.js
import React from 'react';
import Head from './Head';
function App() {
return (
<>
<Head/>
</>
);
}
export default App;
In the above example, we didn’t do anything special. We have just compared useLayoutEffect and useEffect, we’re just changing the value of ref in each of these hooks to see which hook will call first.
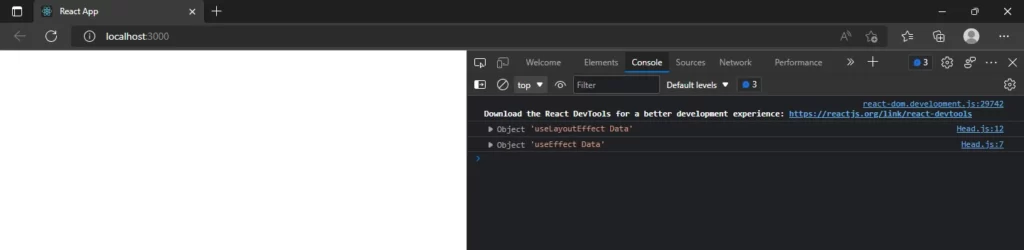
Output

As we have mentioned, useLayoutEffect will execute first, so in the above image you can see the object useLayoutEffect has been called before the useEffect, And if we change some data then we also useLayoutEffect will be called first because useLayoutEffect runs before the application gets painted and useEffect will be run after the first render.
Which One to Choose, useLayoutEffect or useEffect?
There are no such bigger differences between these two hooks, so it will be tricky to select one of these. It simply depends on your needs. If your project has animation or DOM changes in which you don’t want loading after the screen is rendered, then you should use useLayoutEffect over useEffect because as we know, useEffect runs after the application renders or the screen gets painted.
If DOM is changing again and again after the screen is painted, then the result will be delayed and cause problems with visual effects. At that time, we should use useLayoutEffect to avoid such kind of unpleasant behaviors.
useEffect vs useLayoutEffect
In most cases, useEffect the hook is used by developers, but that doesn’t mean useLayoutEffect is useless in front of useEffect the hook. So let’s just see the key differences between useEffect and useLayoutEffect.
(1) Time of Execution
useLayoutEffect is one step ahead useEffect in terms of execution. useLayoutEffect is just lightning fast in execution, it runs before the DOM gets painted, or Basically, it runs before the application runs. On the other hand, useEffect will run after the DOM gets painted, you can see the updates on the very heavy application. When we apply some changes and try to render them in the application, then we can see that useEffect rendering after the DOM gets painted.
(2) Performance
Of Course, performance makes a major difference, right? In this case, useEffect has an advantage over the useLayoutEffect. As we know, useEffect runs after the DOM gets painted, So if we add some heavy computation and like a massive loop then the DOM will render first, and after that useEffect will work on that computation. Simply, we just avoided the user’s waiting time.
On the other hand, useLayoutEffect won’t let DOM be painted. It performs the computation first, and then the DOM will be rendered. There will be a huge delay in rendering, And also we know that users don’t like to wait more, so It is good to use the useEffect in-performance ratio.
Tip: If you want to do heavy computation like this, then using useMemo hook will give more value than these two.
(3) Inconsistent visual changes
In the case of Inconsistent visual changes useLayoutEffect better than useEffect. for example, we are creating an animation for the UI, then in useEffect we need to use refs which will give some flicker while performing the animation at the time of DOM changes. This flicker will be unpleasant if you’re creating a smoother UI.
In useLayoutEffect we can find out animation will be much smoother, faster, and clearer than useEffect. But you should not commit to one of these. It is recommended to see both effects, and then select one of them.
Video Reference: